注意
この機能は、業務サポートパック申込事業者が対象です。
この機能はフリーページのみでご利用いただけます。
目次
ブロックの追加
フリーページにブロックを追加することができます。
ページ最下部にある「ブロックの追加」ボタンをタッチしてください。

 「ページのコンテンツ編集」ボタン
「ページのコンテンツ編集」ボタン
画面左下にある「ページのコンテンツ編集」ボタンからもブロックを追加できます。
「見出し」「テキスト」「動画」「画像」「テキスト・画像」「見出し・テキスト・画像」「予約ボタン」「区切り線」「余白」からブロックを選択し、各設定をおこなった後に「保存」をタッチしてください。

注意
追加したブロックはページの最下部に表示されます。
ブロックの順番を変更したい場合は、ブロックの並び替えを参照してください。
ブロックの並び替え・ページのコンテンツ編集
フリーページのブロックを並び替えることができます。
画面左下にある「ページのコンテンツ編集」ボタンをタッチしてください。

ページのコンテンツ編集」メニューから「ブロックの並び替え」をタッチしてください。

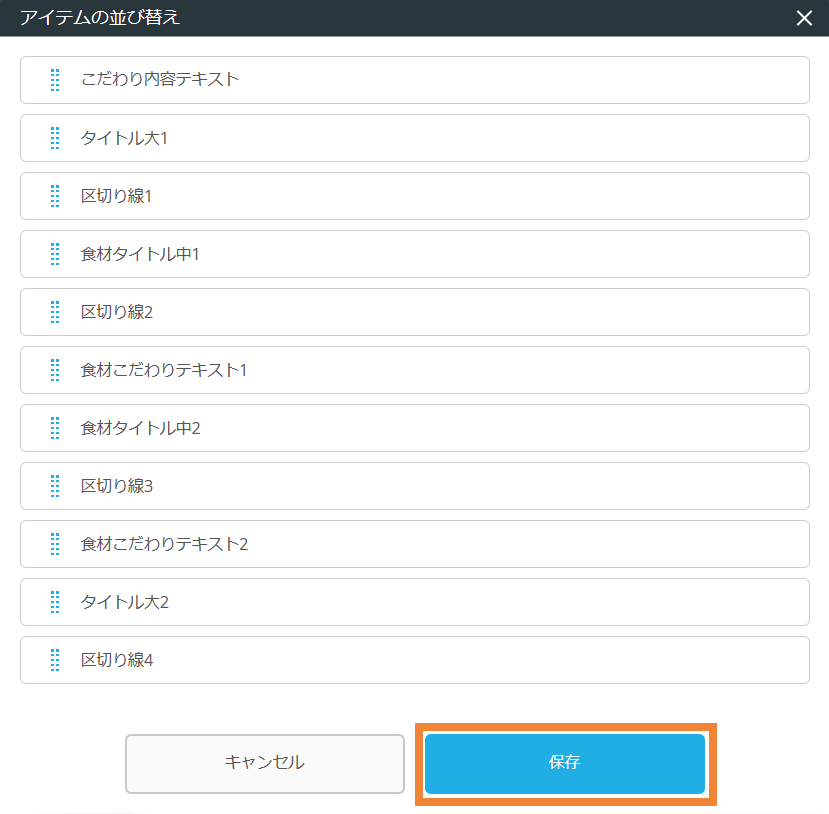
並び替えたいブロックをドラッグして変更後の位置に移動し、「保存」をタッチしてください。

ブロックの編集
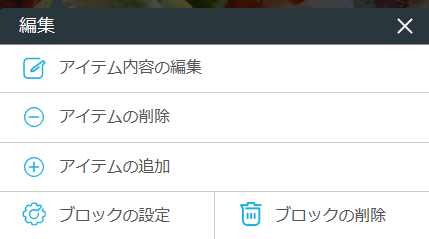
「テキストブロック」「動画ブロック」「画像ブロック」「テキスト・画像ブロック」「見出し・テキスト・画像ブロック」の設定やアイテムを編集することができます。各ブロックの赤枠をタッチし、編集メニューを表示します。

アイテム内容の編集
各アイテムを編集することができます。
編集方法について詳細はこちらをご覧ください。
アイテムの削除
選択したアイテムを削除します。
注意
削除したアイテムは元に戻すことができませんので、削除する際はご注意ください。
アイテムの追加
アイテムを追加します。
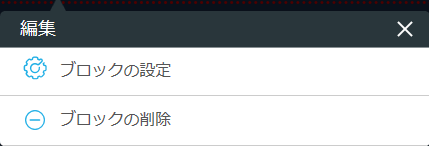
ブロックの設定
「見出しブロック」「予約ボタンブロック」「区切り線ブロック」「余白ブロック」の設定をすることができます。

ブロックの削除
選択したブロックを削除します。
注意
削除したブロックは元に戻すことができませんので、削除する際はご注意ください。
見出しブロックの設定
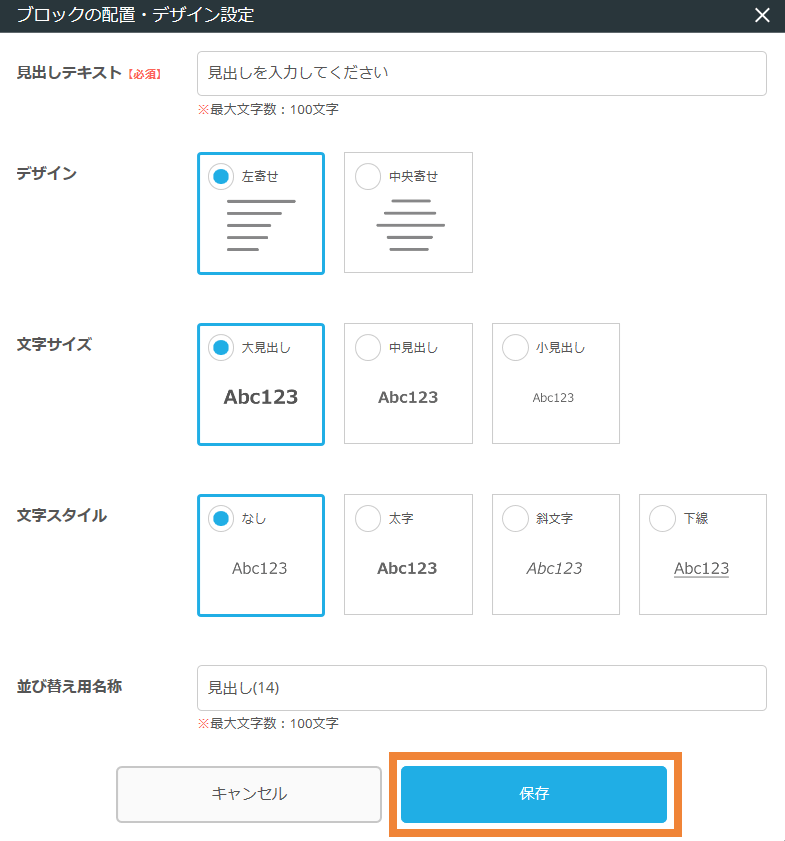
見出しブロックの設定をおこないます。設定が完了したら「保存」をタッチします。

見出しテキスト
見出しに表示するテキストを入力します。上限は100文字です。
デザイン
配置を「左寄せ」「中央寄せ」から選択します。
文字サイズ
文字サイズを「大見出し」「中見出し」「小見出し」から選択します。
文字スタイル
文字スタイルを「なし」「太字」「斜文字」「下線」から選択します。
並び替え用名称
入力した内容がフリーページのWebサイト編集画面>「ブロックの並び替え」画面で表示されます。
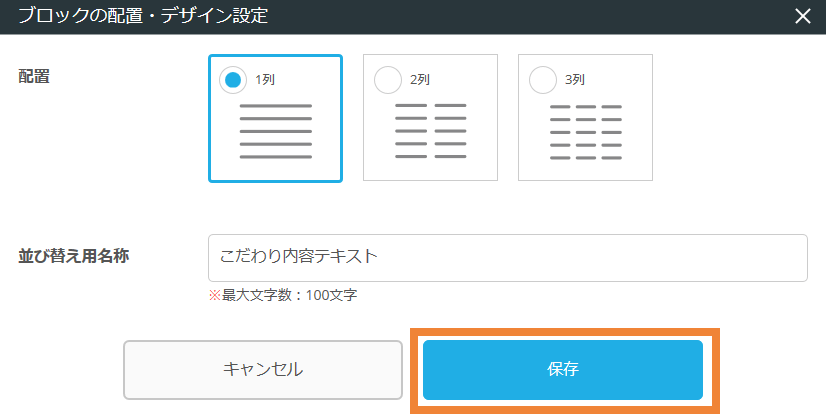
テキストブロックの設定
テキストブロックの設定をおこないます。設定が完了したら「保存」をタッチします。

配置
テキストボックスの配置位置を、「1列」「2列」「3列」から選択します。
- 「1列」選択時に、2つのテキストアイテムを配置すると、縦にテキストボックスが並びます。
- 「2列」選択時に、2つのテキストアイテムを配置すると、横にテキストボックスが並びます。
並び替え用名称
入力した内容がフリーページのWebサイト編集画面>「ブロックの並び替え」画面で表示されます。
テキストブロック内のアイテム内容の編集について詳細はこちらをご覧ください。
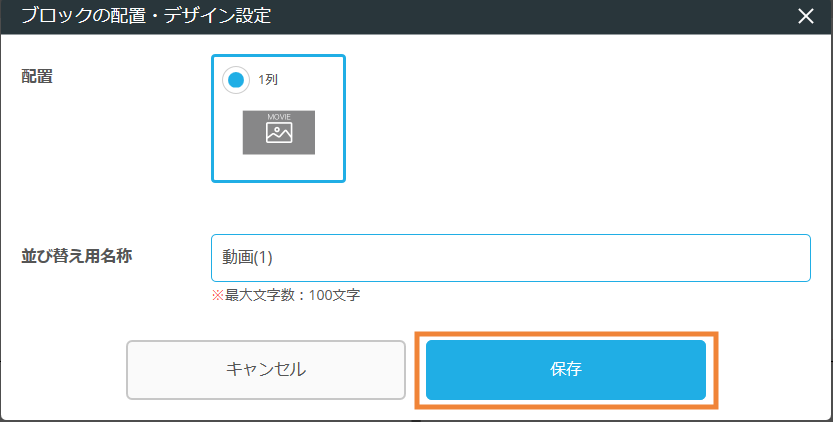
動画ブロックの設定
動画ブロックの設定をおこないます。設定が完了したら「保存」をタッチします。

配置
動画アイテムの配置位置は、「1列」のみです。
並び替え用名称
入力した内容がフリーページのWebサイト編集画面>「ブロックの並び替え」画面で表示されます。
動画ブロック内のアイテム内容の編集について詳細はこちらをご覧ください。
画像ブロックの設定
画像ブロックの設定をおこないます。設定が完了したら「保存」をタッチします。

配置
画像アイテムの配置位置を、「1列」「2列」「3列」から選択します。
- 「1列」選択時に、2つの画像アイテムを配置すると、縦に画像が並びます。
- 「2列」選択時に、2つの画像アイテムを配置すると、横に画像が並びます。
画像オプション
画像の種類を「四角」「角丸」「円」から選択します。
画像ブロック内のアイテム内容の編集について詳細はこちらをご覧ください。
並び替え用名称
入力した内容がフリーページのWebサイト編集画面>「ブロックの並び替え」画面で表示されます。
注意
テンプレートを「こだわり‐モダン」または「こだわり‐カジュアル」を選択した場合、サンプル画像を使用し公開することはできません。画像を差し替えてからページを公開してください。
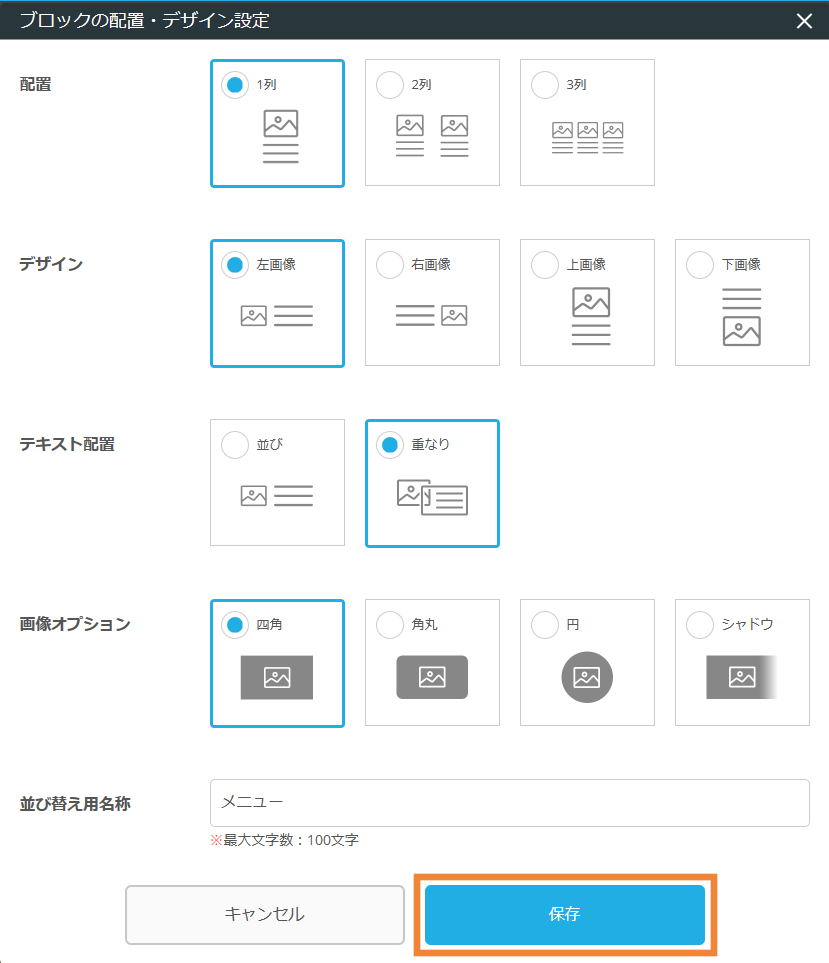
テキスト・画像ブロックの設定
テキスト・画像ブロックの設定をおこないます。設定が完了したら「保存」をタッチします。

配置
テキストと画像アイテムの配置位置を、「1列」「2列」「3列」から選択します。
- 「1列」選択時に、2つのアイテムを配置すると、縦にアイテムが並びます。
- 「2列」選択時に、2つのアイテムを配置すると、横にアイテムが並びます。
テキスト配置
テキストと画像の並びを、「並び」「重なり」から選択します。
デザイン
テキストと画像の並びを、「左画像」「右画像」「上画像」「下画像」から選択します。
画像オプション
画像の種類を「四角」「角丸」「円」「シャドウ」から選択します。
テキスト・画像ブロック内のアイテム内容の編集について詳細はこちらをご覧ください。
並び替え用名称
入力した内容がフリーページのWebサイト編集画面>「ブロックの並び替え」画面で表示されます。
注意
テンプレートを「こだわり‐モダン」または「こだわり‐カジュアル」を選択した場合、サンプル画像を使用し公開することはできません。画像を差し替えてからページを公開してください。
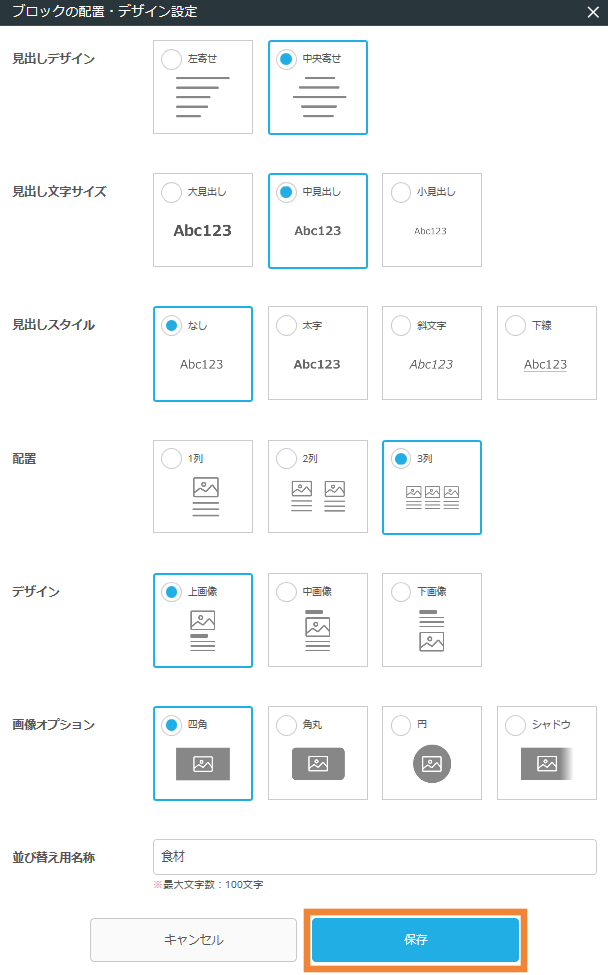
見出し・テキスト・画像ブロックの設定
見出し・テキスト・画像ブロックの設定をおこないます。設定が完了したら「保存」をタッチします。

見出しデザイン
見出しアイテムの配置位置を「左寄せ」「中央寄せ」から選択します。
見出し文字サイズ
見出しアイテムの文字サイズを「大見出し」「中見出し」「小見出し」から選択します。
見出しスタイル
見出しアイテムの文字スタイルを「なし」「太字」「斜文字」「下線」から選択します。
配置
テキストと画像アイテムの配置位置を、「1列」「2列」「3列」から選択します。
- 「1列」選択時に、2つのアイテムを配置すると、縦にアイテムが並びます。
- 「2列」選択時に、2つのアイテムを配置すると、横にアイテムが並びます。
デザイン
テキストと画像の並びを、「上画像」「中画像」「下画像」から選択します。
画像オプション
画像の種類を「四角」「角丸」「円」「シャドウ」から選択します。
並び替え用名称
入力した内容がフリーページのWebサイト編集画面>「ブロックの並び替え」画面で表示されます。
見出し・テキスト・画像ブロック内のアイテム内容の編集について詳細はこちらをご覧ください。
注意
テンプレートを「こだわり‐モダン」または「こだわり‐カジュアル」を選択した場合、サンプル画像を使用し公開することはできません。画像を差し替えてからページを公開してください。
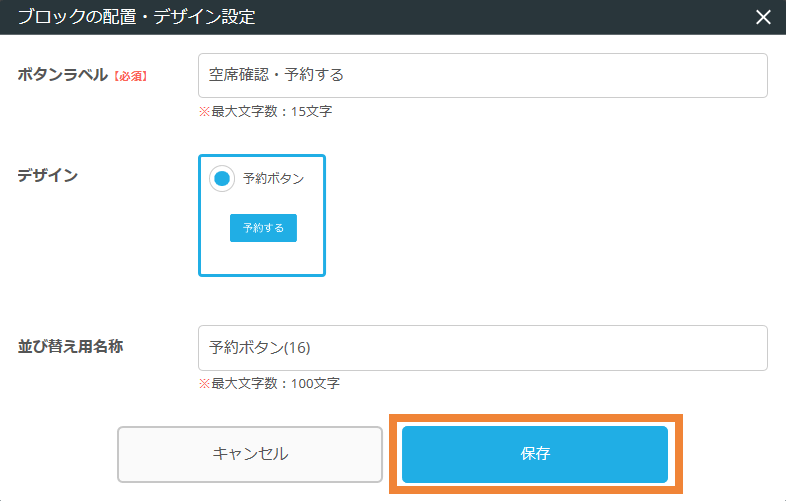
予約ボタンブロックの設定
予約ボタンブロックの設定をおこないます。設定が完了したら「保存」をタッチします。

ボタンラベル
ボタンに表示するテキストを入力します。予約画面が表示されることがわかりやすい名称をお勧めします。
上限は15文字です。
デザイン
ボタンのデザインを選択します。
並び替え用名称
入力した内容がフリーページのWebサイト編集画面>「ブロックの並び替え」画面で表示されます。
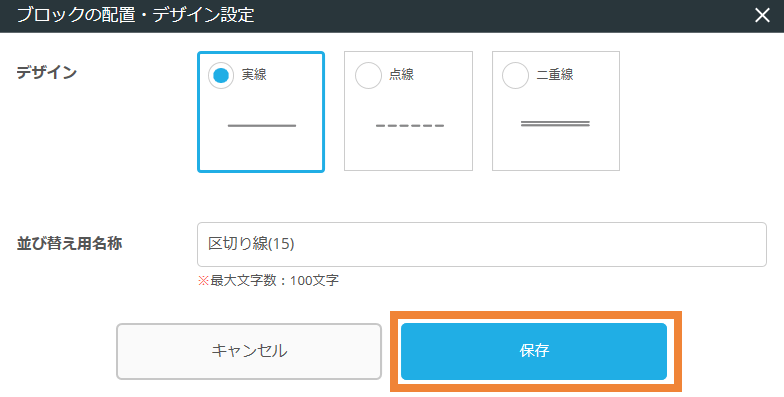
区切り線ブロックの設定
区切り線ブロックの設定をおこないます。設定が完了したら「保存」をタッチします。

デザイン
線の種類を「実線」「点線」「二重線」から選択します。
並び替え用名称
入力した内容がフリーページのWebサイト編集画面>「ブロックの並び替え」画面で表示されます。
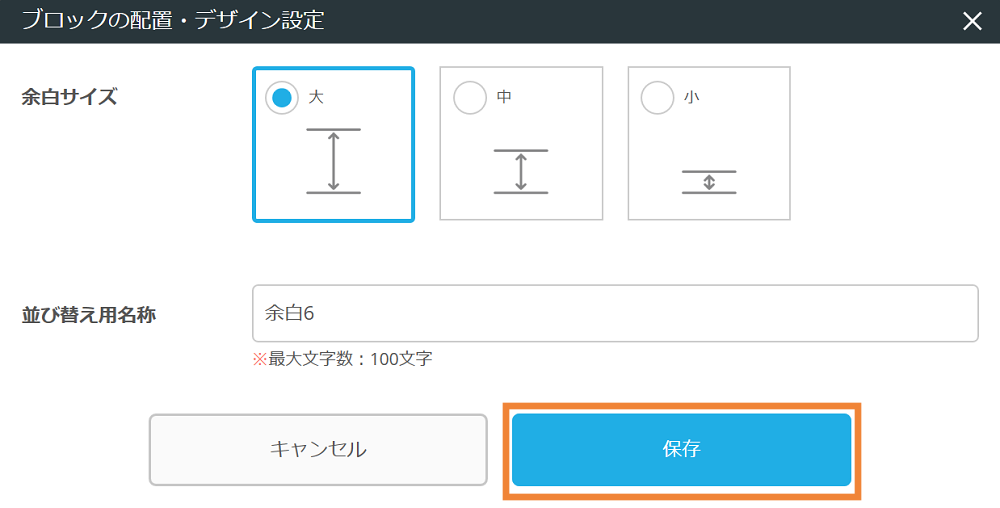
余白ブロックの設定
余白ブロックの設定をおこないます。設定が完了したら「保存」をタッチします。

余白サイズ
余白のサイズを「大」「中」「小」から選択します。
並び替え用名称
入力した内容がフリーページのWebサイト編集画面>「ブロックの並び替え」画面で表示されます。
アイテム内容の編集方法について詳細はこちらをご覧ください。